
안녕하세요.
우리 클래스를 소개합니다.
입문, 중급자를 위한
웹 포트폴리오 제작 클래스입니다

웹 디자인 직무는 모바일, 데스크탑 등의 다양한 환경에서 동일한 사용자 경험을 주는 것이 중요한 직무입니다.이러한 매체 환경을 고려할 수 있는, 퍼블리싱 지식을 가진 웹 디자이너에 대한 수요도 점점 증가하고 있습니다
웹 디자인 직무에서는
이런 이슈가 있어요

웹 디자인 직무는 모바일, 데스크탑 등의 다양한 환경에서 동일한 사용자 경험을 주는 것이 중요한 직무입니다.

이러한 매체 환경을 고려할 수 있는, 퍼블리싱 지식을 가진 웹 디자이너에 대한 수요도 점점 증가하고 있습니다.
웹 디자인 실무진들은
이런 고민을 하고 있어요
그래서 준비한 클래스
포인트 강점, 첫 번째
웹 디자인과 HTML/CSS를 같이 배울 수 있게 준비한 클래스입니다. 주요 웹 실무 개념을 실습과 포트폴리오 제작으로 바로 경험할 수 있습니다.

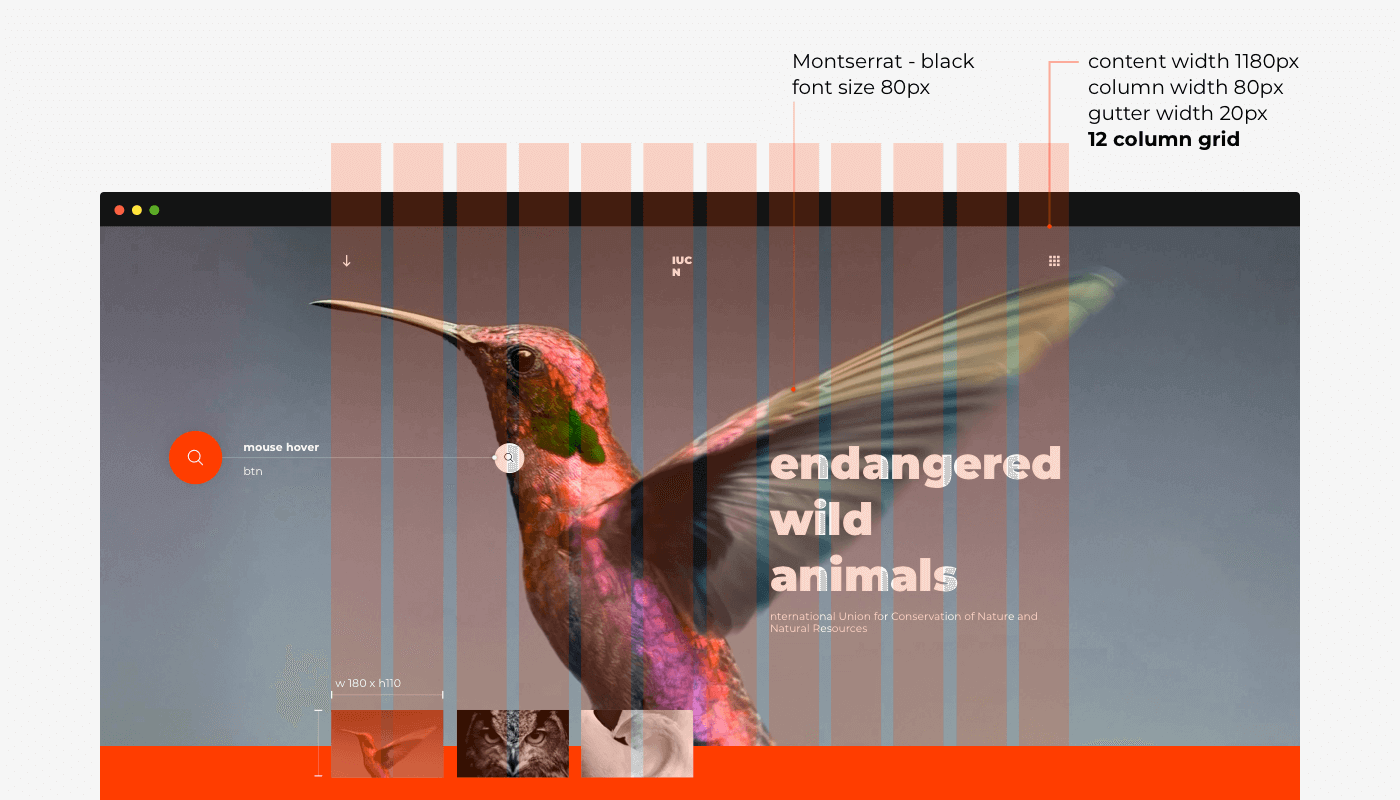
웹 타이포, 그리드, 반응형, 배율디자인 등의 핵심 개념
데스크탑/모바일 등 다양한 디바이스 환경을 고려해 타이포, 그리드, 반응형, 배율디자인 등에 이를 반영하는 방법을 배웁니다.

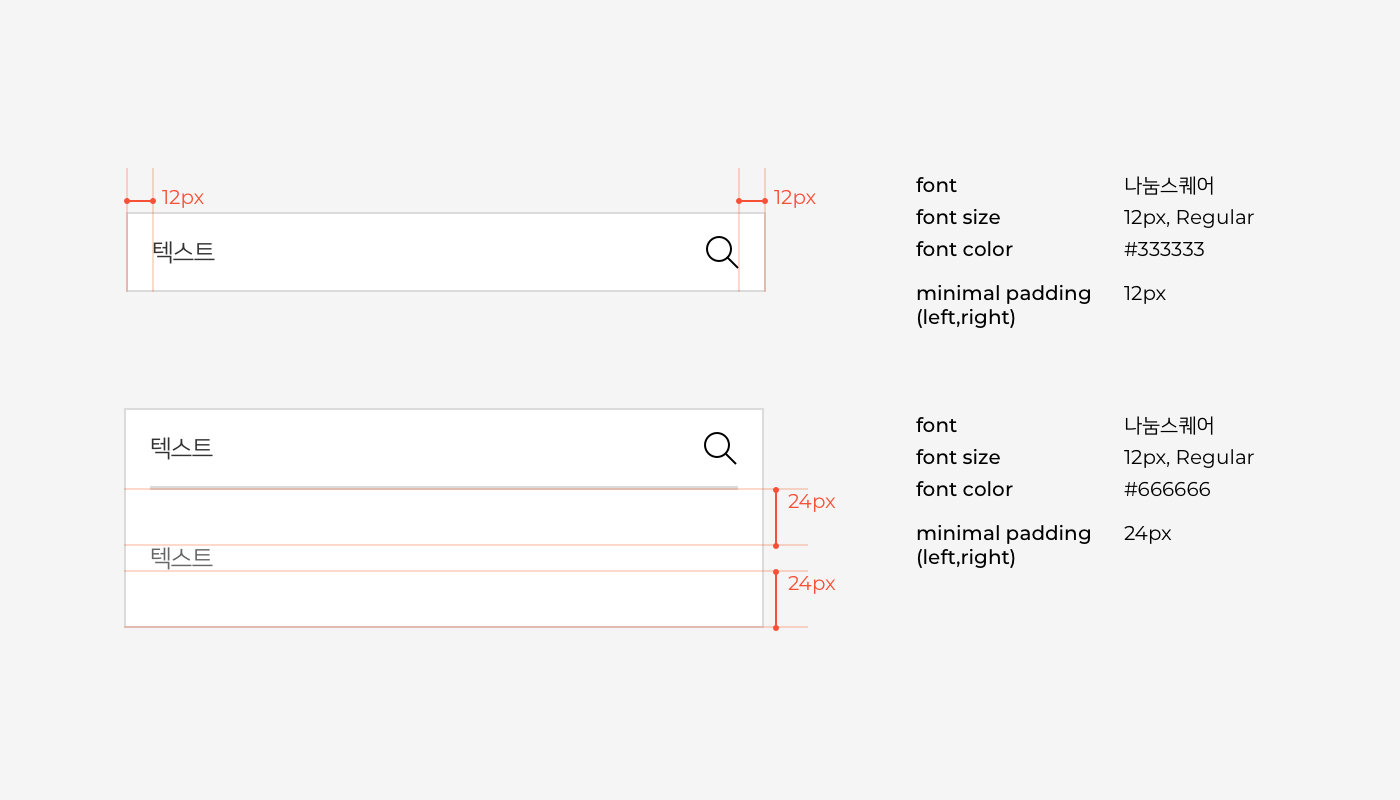
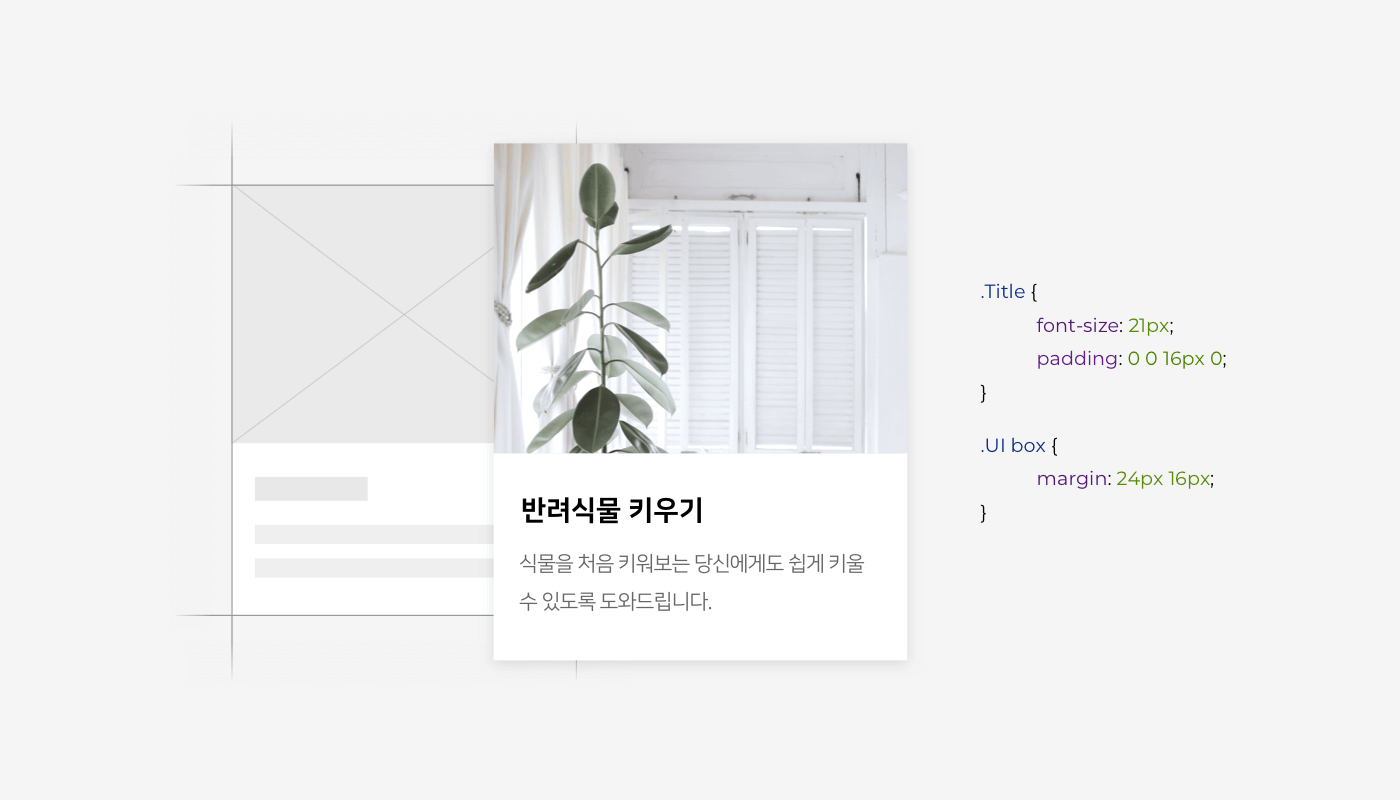
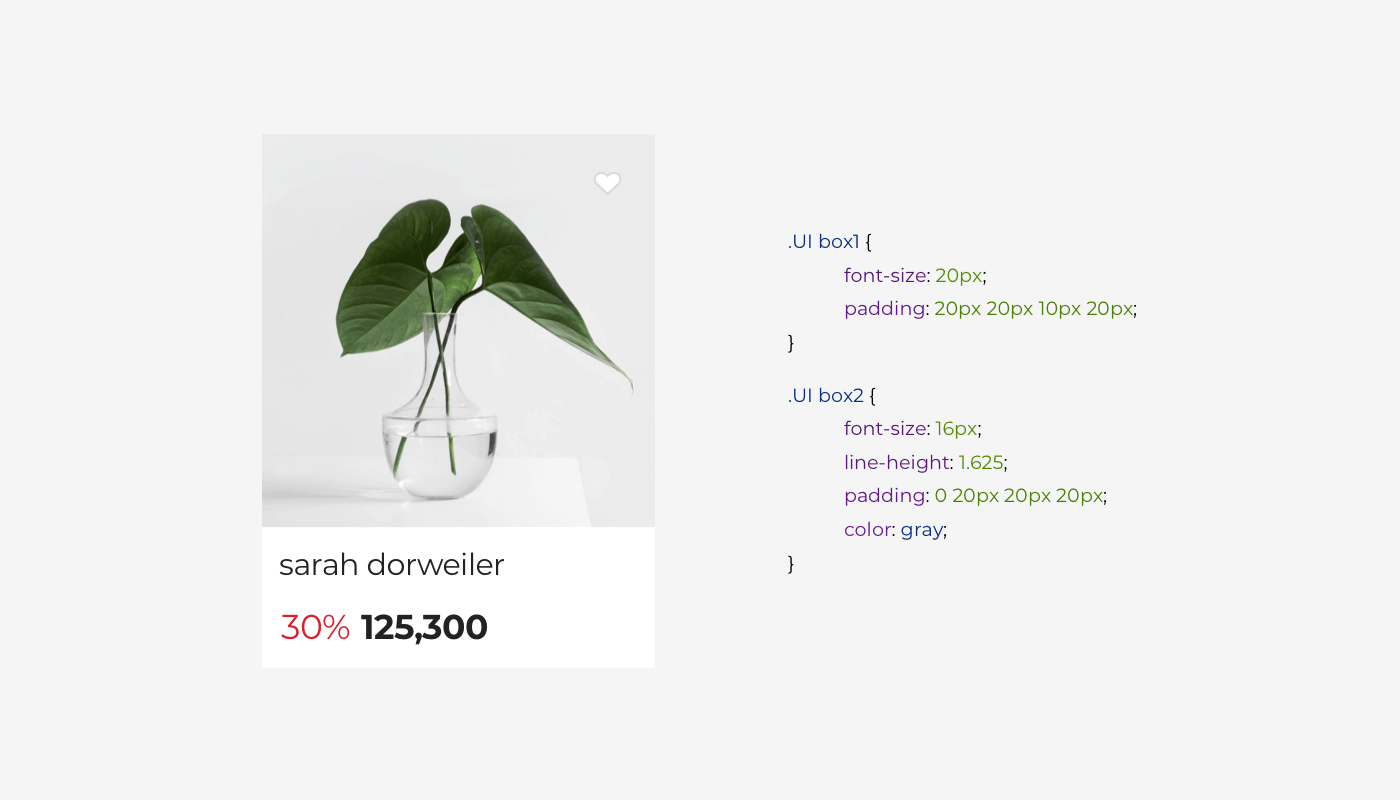
업계 표준 UI 제작법
실무에서 바로 활용될 수 있는 현실적인 업계 표준 UI 디자인 방법에 대해 학습합니다.

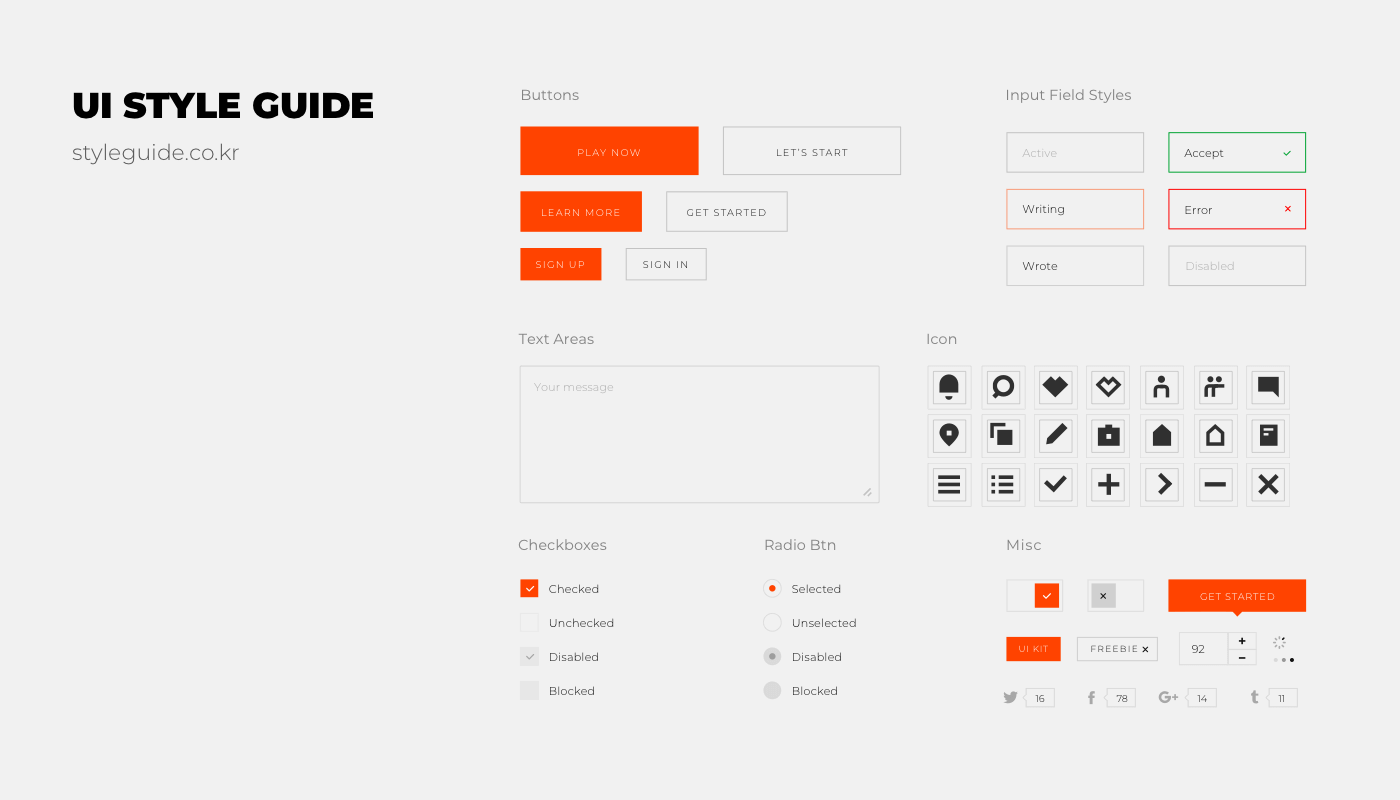
실무를 위한 스타일가이드 및 컴포넌트 제작 방법
앞서 배운 디자인 개념을 활용해 실제 작업에서 사용할 수 있는 디자인 시스템을 구축합니다. 스타일 가이드 제작방법부터 작업한 컴포넌트를 관리하는 방법까지 배울 수 있습니다

UI 구축을 위한 HTML,CSS의 심도있는 설명
디자인 파일을 실제 구현할 수 있는 HTML,CSS 코드로 제작할 수 있도록, 가장 필요한 퍼블리싱 개념을 배웁니다. 코딩 가능한 UI 디자인이라는, 개발 기반의 디자인 사고 방식을 기릅니다

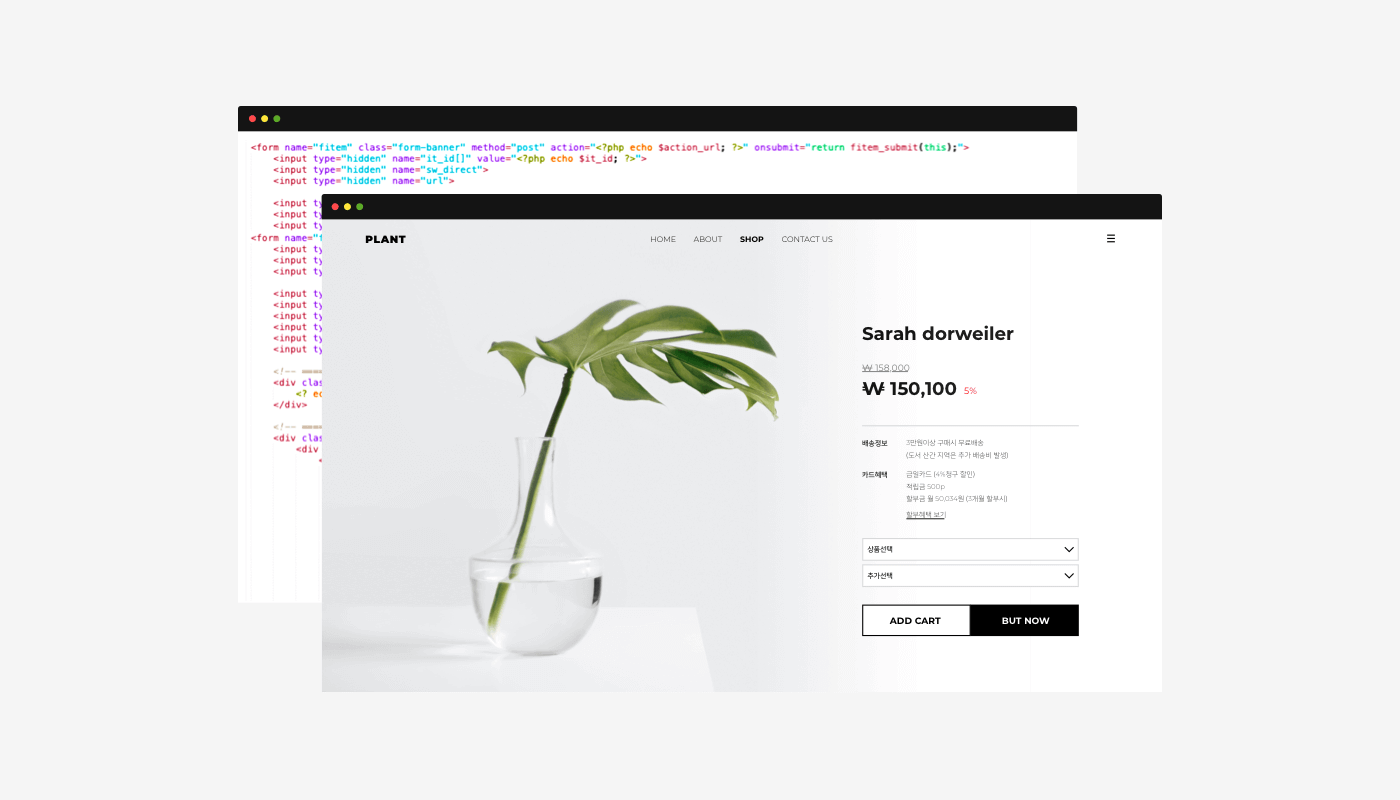
디자인 한 UI 결과물을 HTML,CSS로 구현하기
웹 브라우저에서 디자인 한 UI 결과물을 보여줄 수 있는 실전 코딩 방법을 배웁니다. 강사의 지도 하에 업계 표준 코드 작성법을 배울 수 있습니다

컴포넌트 제작을 위한 CSS Framework
대표적인 CSS Framework인 Bootstrap이나 purecss를 사용하지 않고, 수강생이 직접 Framework를 제작해 웹 코드에 응용하는 방법을 배웁니다

진행한 프로젝트를 웹 서버에 업로드하는 방법
웹 호스팅과 FTP 개념을 학습하고 직접 개통하는 방법을 배웁니다. 개통한 서버에 접속하여 코드를 관리할 수 있습니다
그래서 준비한 클래스
포인트 강점, 두 번째
웹 에이전시의 디자이너이자 퍼블리셔로 다수의 프로젝트를 진행해 온 실무 전문가, 김준우 강사님과 업계 표준 웹 디자인에 대해 배웁니다.
개인 프로젝트에 실무 방법론을 적용해, 보다 차별화 된 포트폴리오를 만들 수 있도록 도와드립니다.
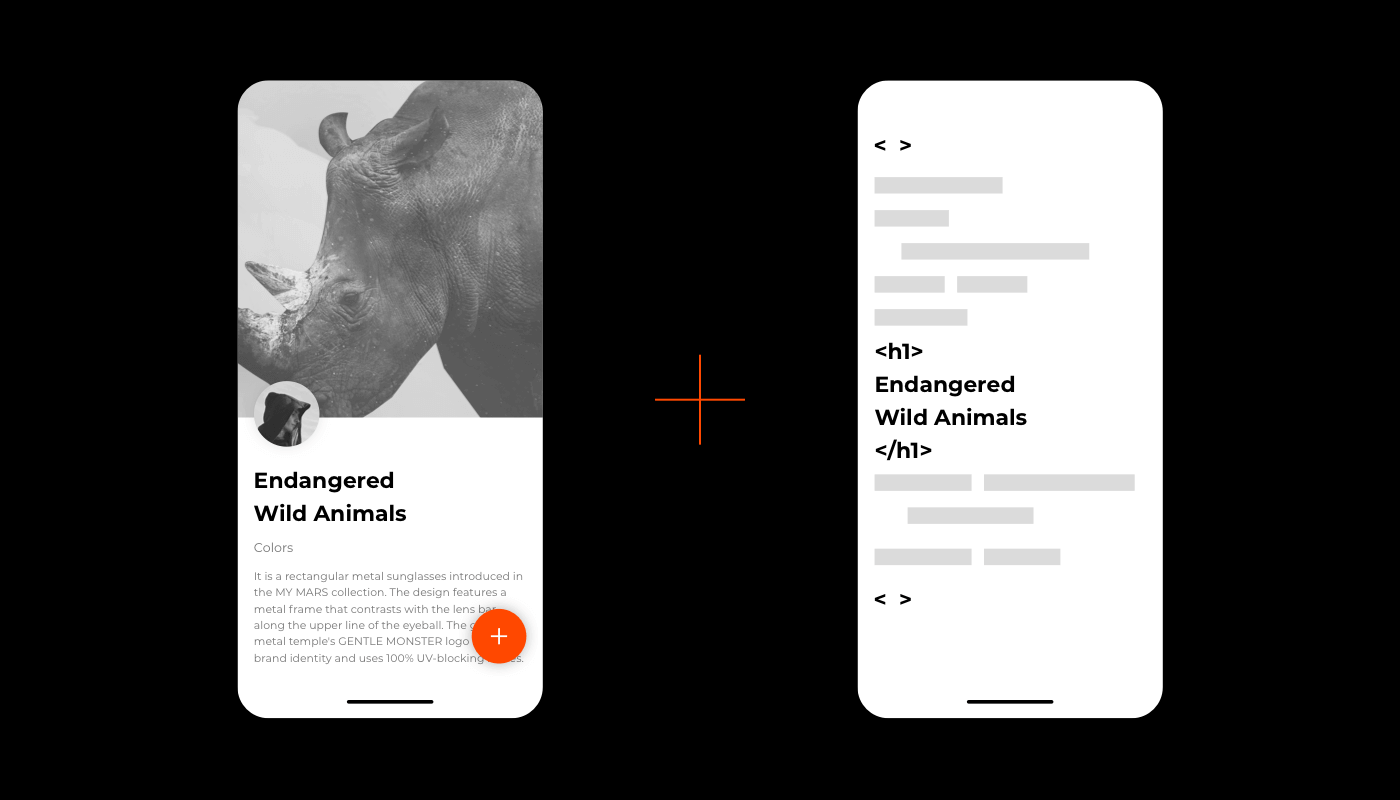
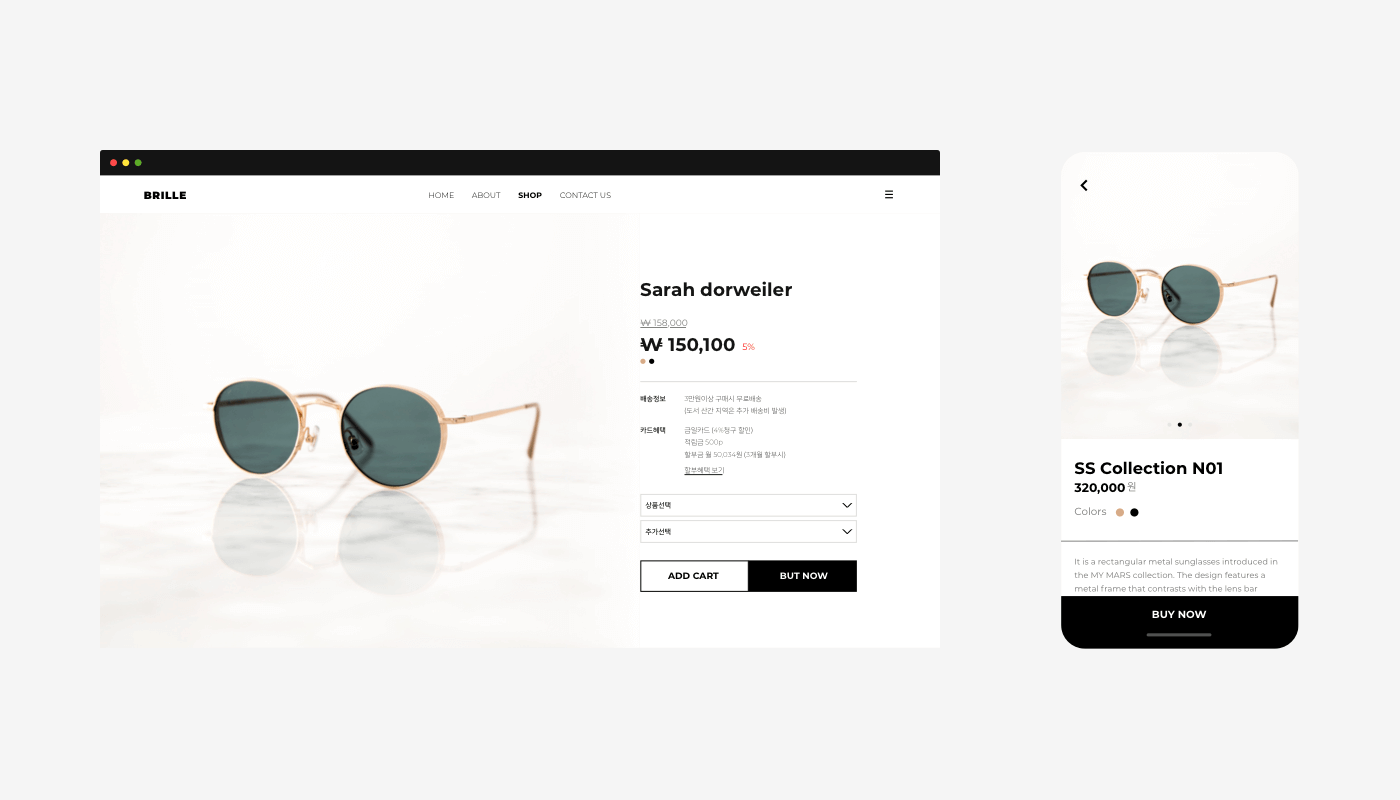
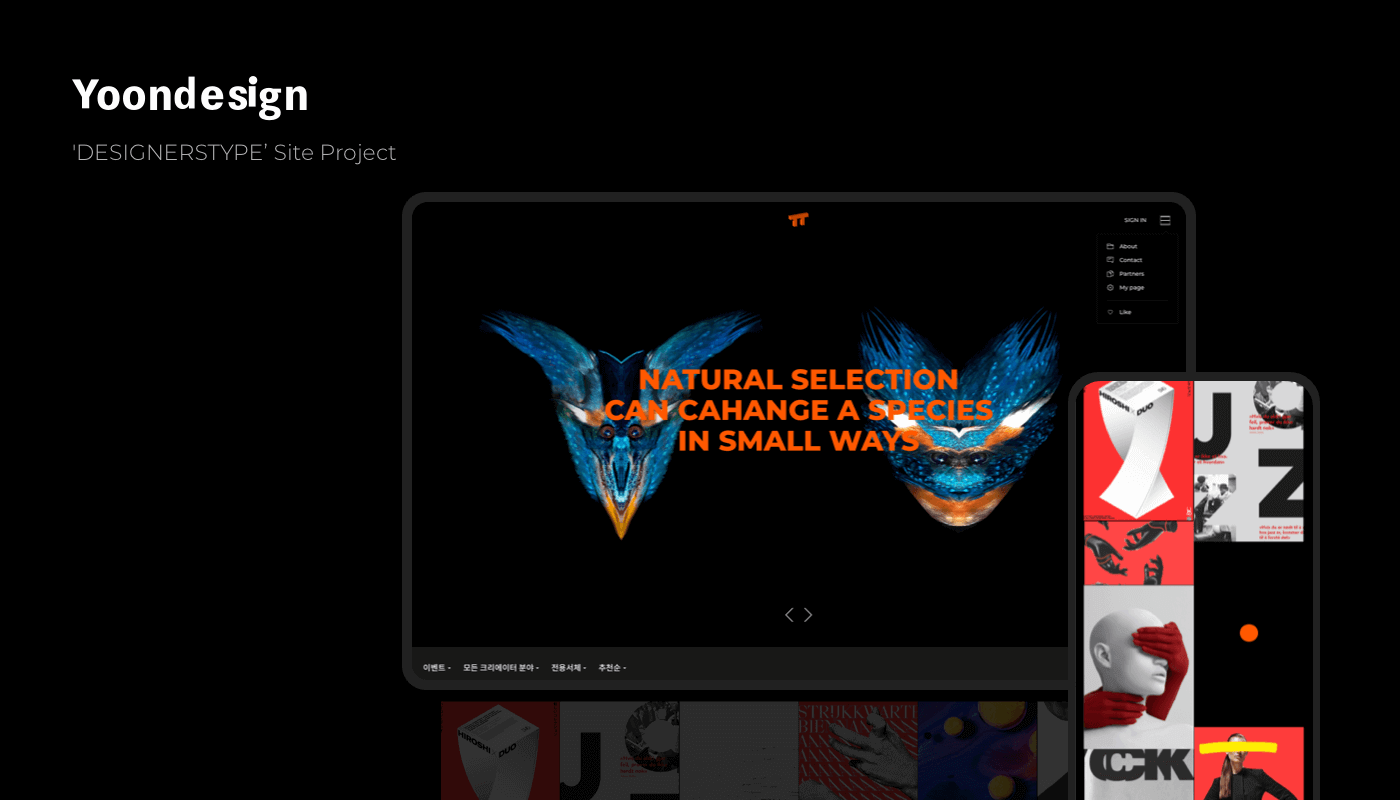
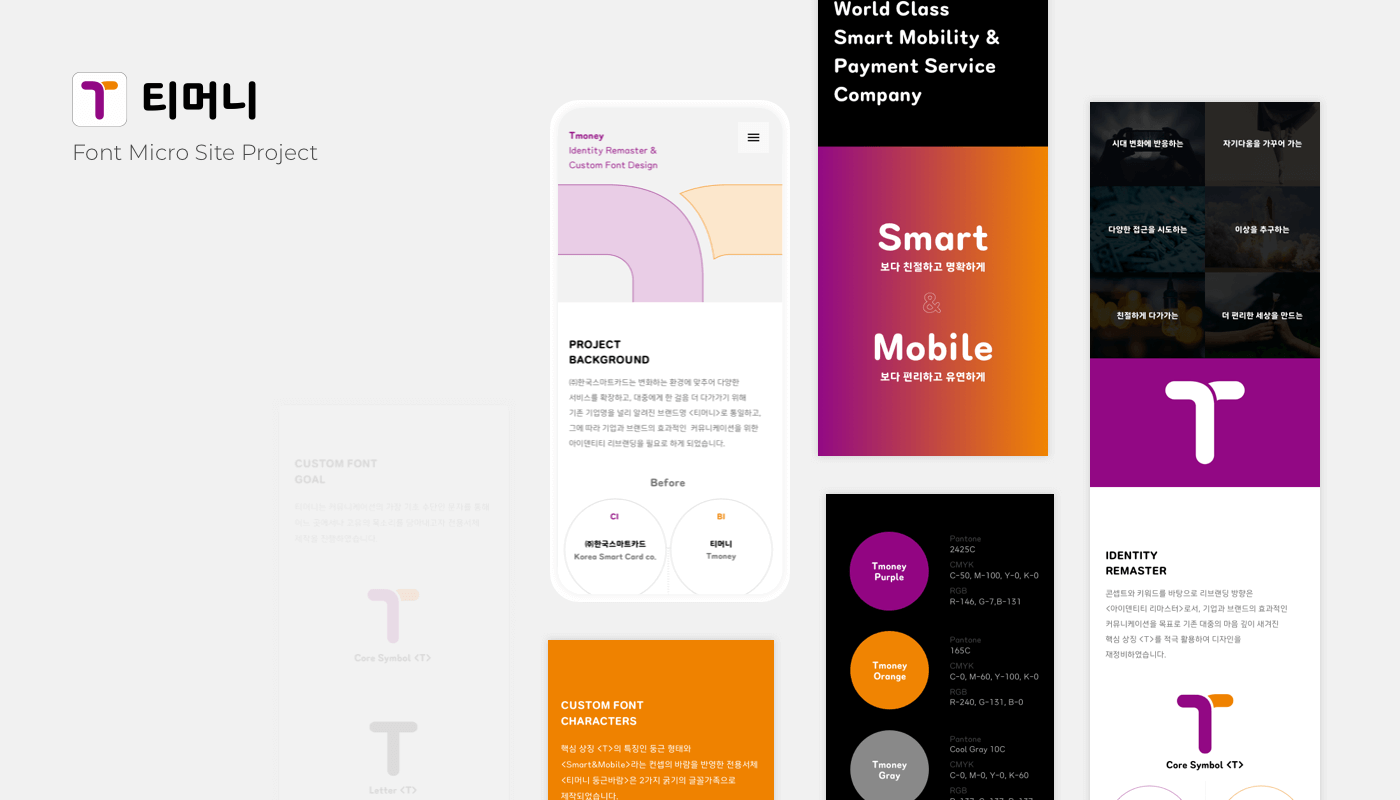
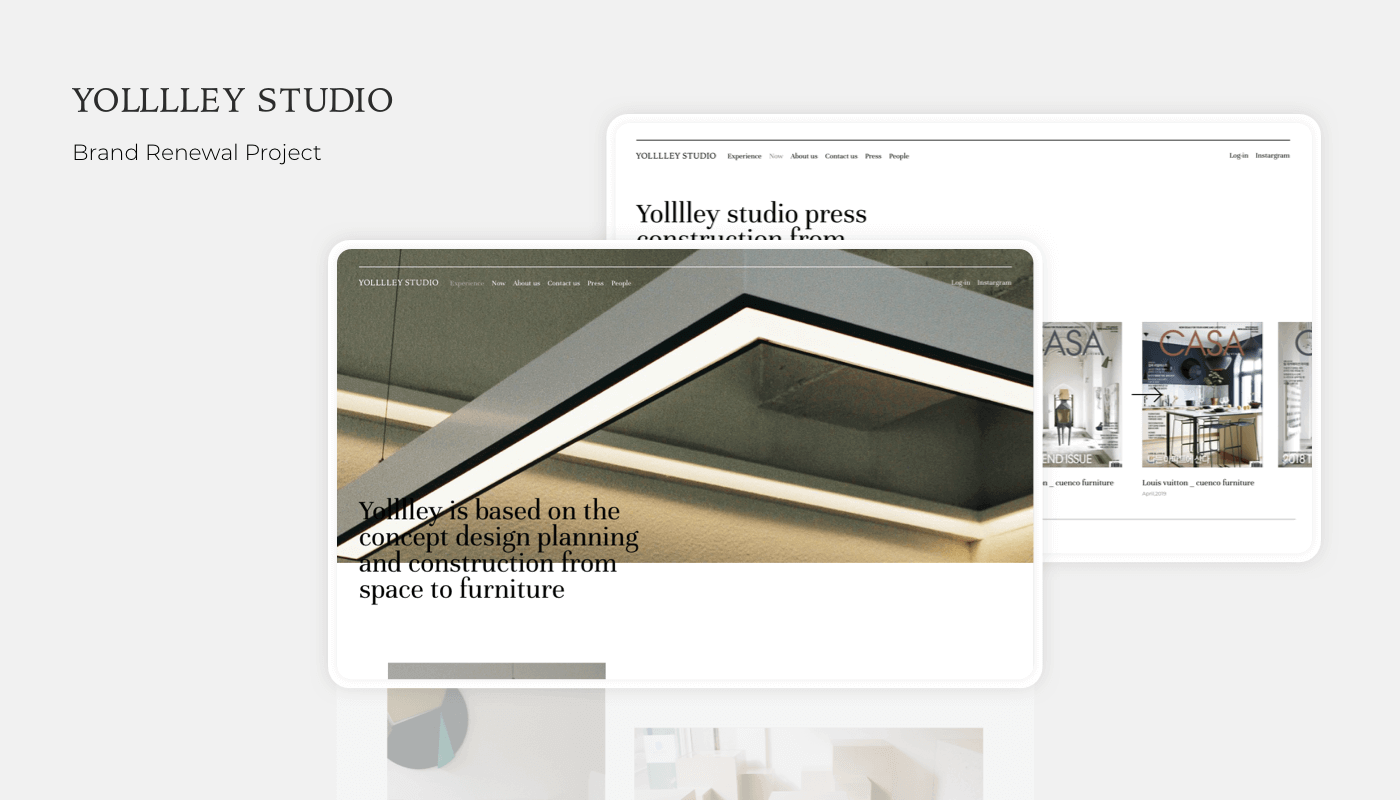
 강사님 작업물
강사님 작업물
 강사님 작업물
강사님 작업물
 강사님 작업물
강사님 작업물
 강사님 작업물
강사님 작업물
클래스를 마치고,
여러분은 이렇게 달라질 거에요
 수강생 최00 포트폴리오
수강생 최00 포트폴리오
 수강생 서00 포트폴리오
수강생 서00 포트폴리오
심미적인 디자인을 하는 것에 그치지 않고,
필드에서 적용 가능한 UI 디자인을 고려할 수 있게 됩니다
- 실무 기반의 프로세스로 UI 디자인 포트폴리오를 제작할 수 있습니다.
- 실제 코드로 개발 가능한 UI 디자인을 설계할 수 있습니다
- 디자인한 작업물을 HTML,CSS 코드로 구현할 수 있습니다





































 네이버 지도
네이버 지도
 카카오맵
카카오맵

