
안녕하세요.
우리 클래스를 소개합니다.
UI를 처음부터 혼자 만들어야 하는 디자이너분들을 위한
웹 스타일 가이드, 그리드 시스템 클래스입니다.
이번 클래스에서는 실무를 처음 시작하는 신입 디자이너 분들, 반응형 디자인을 해야하는 디자이너, 퍼블리셔 분들을 위한 그리드 시스템 클래스 입니다. 데스크탑과 모바일이라는 특수한 매체 환경 속에서 그리드 시스템을 스스로 설계할 수 있도록 그리드 시스템 개념을 알려드립니다.

혹시 UI 작업을 할 때
이런 고민을 하고 있지 않나요?
웹 스타일 가이드, 그리드시스템 클래스의
포인트 강점
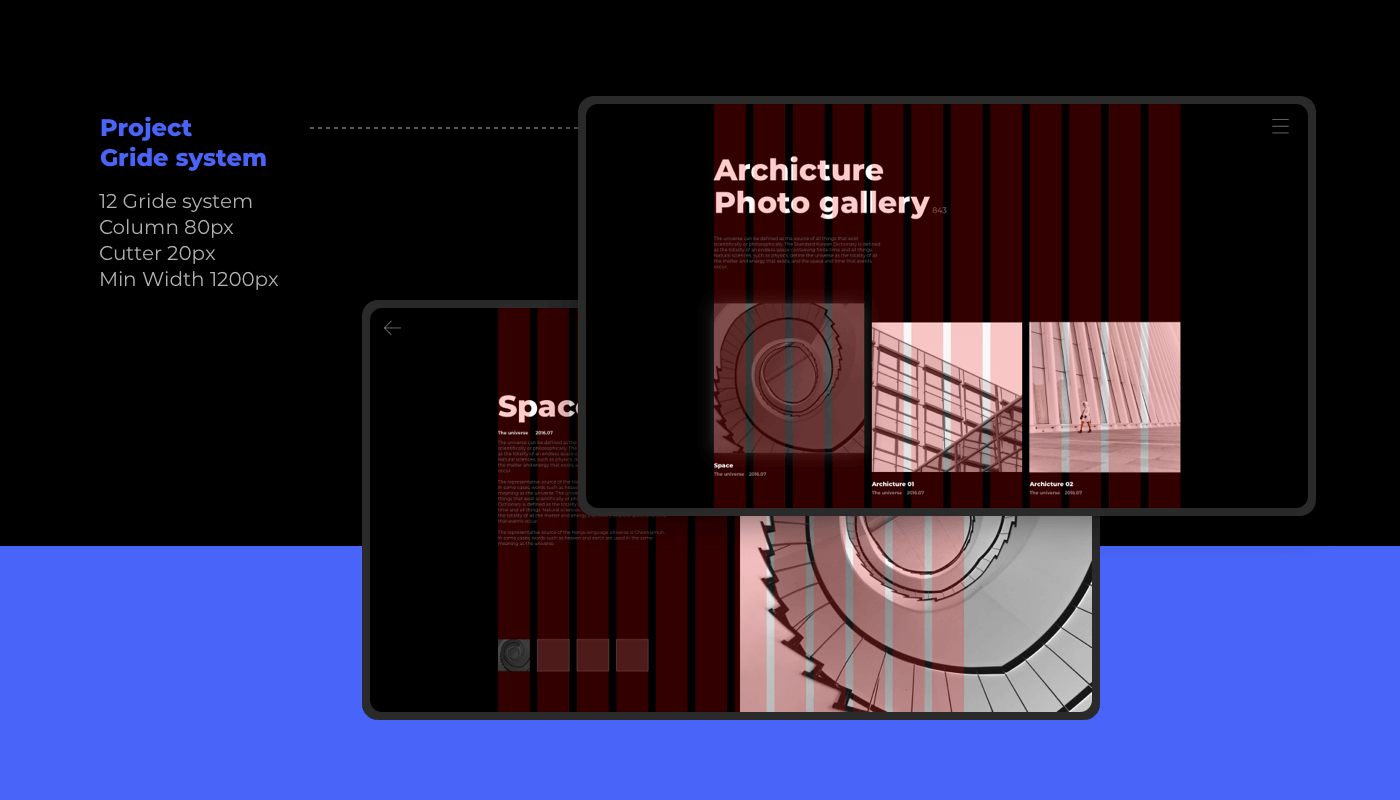
웹 스타일 가이드에 맞춰 , 그리드 시스템 개념 부터 그래픽 툴을 활용한 아트보드 셋팅 법까지 실무에서 쓰이고 있는 그리드 시스템을 배울 수 있습니다

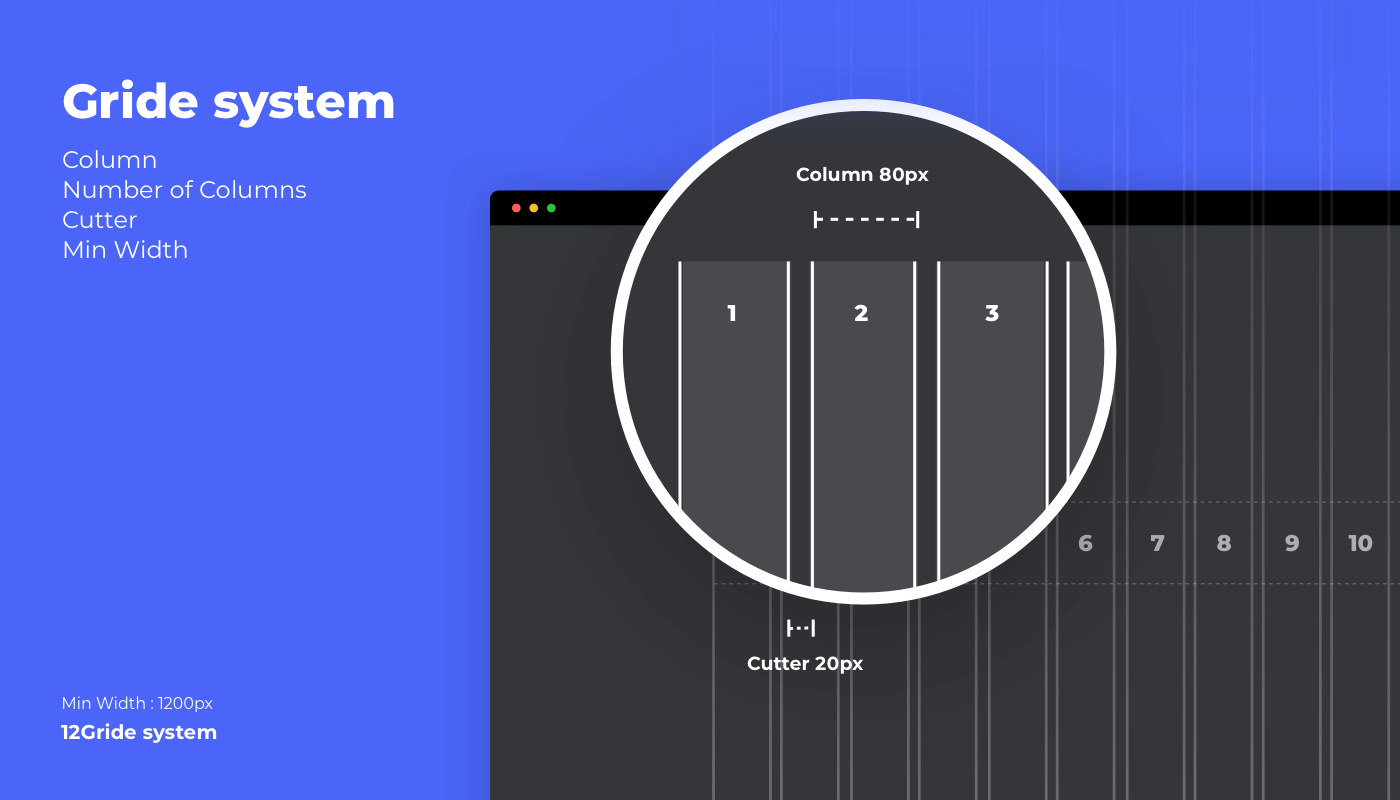
그리드를 사용하는 이유와 그리드시스템의 구성 요소 개념
대기업, 에이전시 등 기업에서 그리드 시스템을 사용하는 이유와 그리드 시스템을 만들기 위한 구성 요소의 개념을 알려드립니다. 디테일한 구성 요소 이해를 통해 스스로 그리드 시스템을 만들 수 있습니다.

최소 해상도에 따른 그리드 시스템 만드는 법
최소 해상도 1280px보다 작은 그리드 시스템을 셋팅하는 법을 배워 실무에서 실제로 쓰이고 있는 최소 해상도에 대응하는 UI 시스템을 셋팅할 수 있습니다.

그래픽 툴을 활용한 그리드 시스템 적용된 아트보드 셋팅 법
포토샵, 스케치, 피그마, xd 다양한 그래픽 툴을 통해 그리드 시스템이 적용된 아트보드 셋팅하는 법을 배울 수 있습니다.

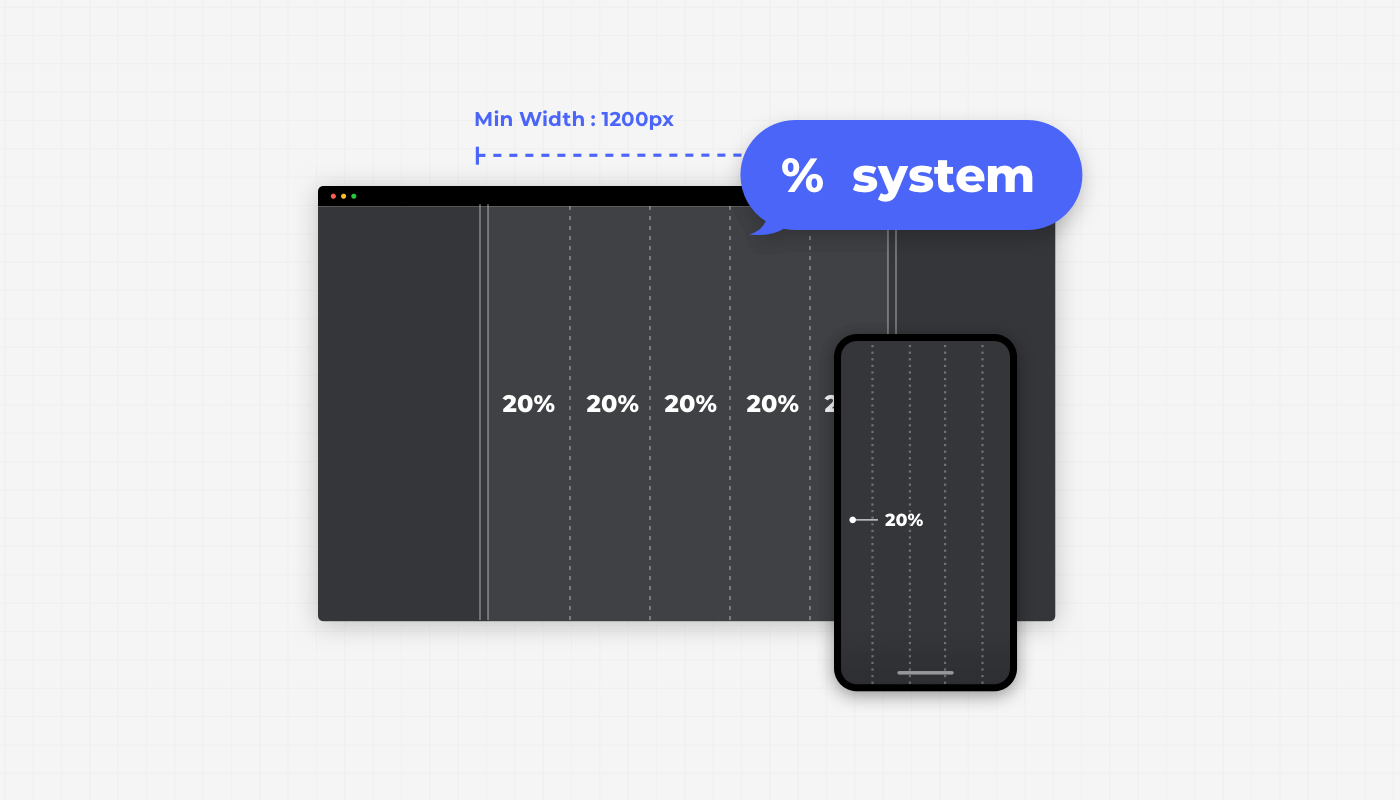
모바일과 반응형 웹을 위한 %개념과 셋팅 법
모바일과 반응형 웹을 위해 쓰이는 %단위의 개념과 그에 따른 그리드 시스템을 셋팅하는 법을 배울 수 있습니다. 데스크탑과 모바일, 유저가 사용하는 특수 환경 속에서 디자인을 어떻게 설정해야하는지 방법을 알려드립니다.
온라인 라이브 클래스에서만
만날 수 있는 특별한 자료 제공 이벤트
클래스가 진행되는 동안 적극적인 참여를 해주신 10분과
SNS에 수업 후기를 적어주신 20분, 총 30분께
클래스에서 진행을 했던 강의자료를 선물로 드립니다!
SNS 후기 작성시 #웹디자인 #리메인클래스 태그를 적어주셔야 확인이 가능합니다 :)
 실제 클래스의 수업 자료입니다.
실제 클래스의 수업 자료입니다.
클래스를 마치고,
여러분은 이렇게 달라질 거에요
그리드 시스템 개념을 통해 혼자서 디바이스에 최적화된 그리드 셋팅을 제작할 수 있습니다.





















 네이버 지도
네이버 지도
 카카오맵
카카오맵

