안녕하세요.
우리 클래스를 소개합니다.
입문·중급자를 위한
UI 시스템 디자인 클래스입니다

프로젝트를 효율적으로 진행하는 데 도움이 되는 UI 디자인 시스템을 강사님의 지도 하에 함께 만들어가는 수업입니다.
UI 디자인 직무에서는
이런 이슈가 있어요

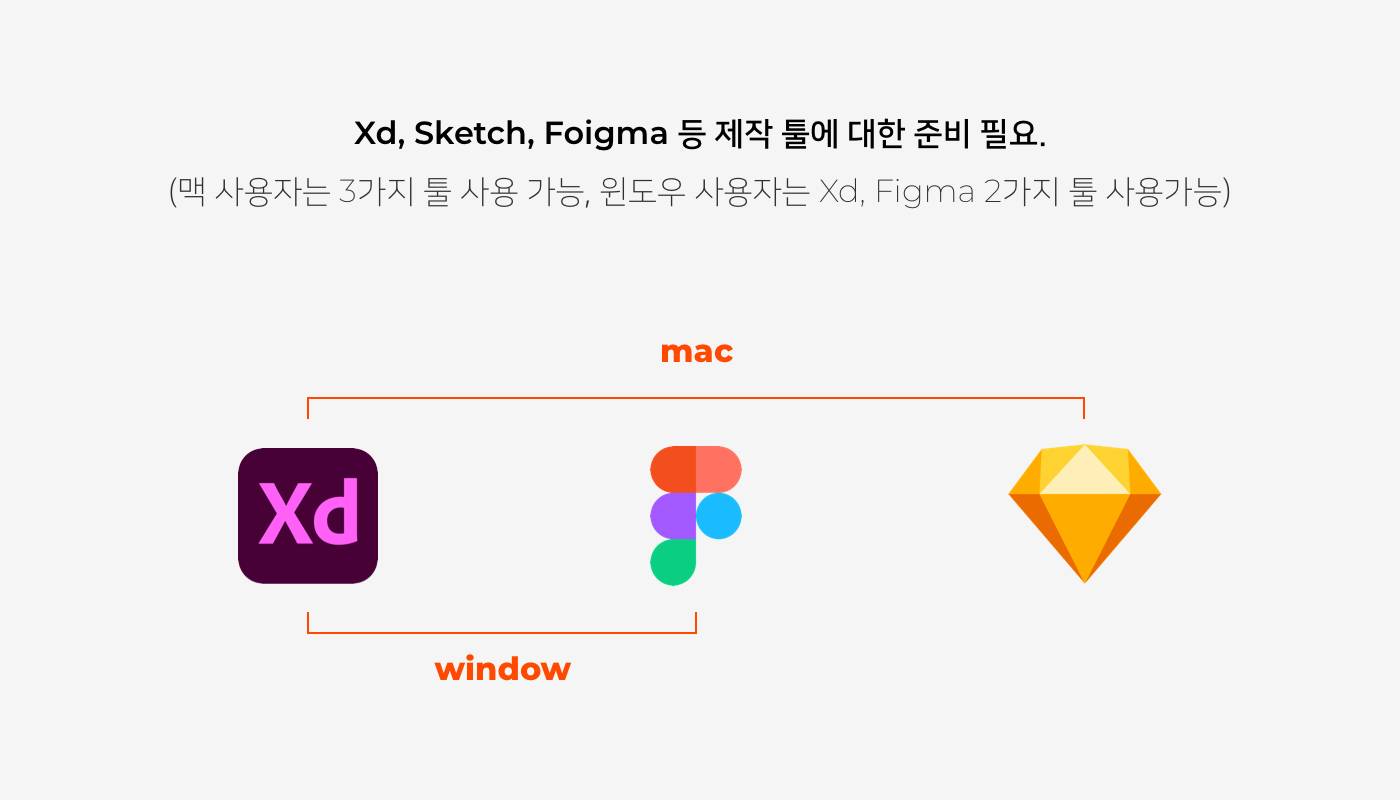
User Interface 디자인은 사용성을 고려한 디자인으로 발전하고 있습니다. 동시에 스케치나 피그마처럼 새로운 저작툴의 등장으로 디자이너들은 새로운 환경을 고려한 UI 디자인 방식이 필요하게 되었습니다.

이에 따라 디자인의 제작 방식 또한 개선되고, UI Design System을 구축하여 제품 전체에 일관된 디자인을 구현하기 쉽도록 작업 방식이 변하고 있습니다.
커리큘럼 제작 전
UI 디자이너가 실무에서
어떤 고민을 하는지 알아봤어요!
그래서 준비한 클래스
포인트 강점, 첫 번째
UI 디자인 프로세스에 맞춰, 디자인 시스템을 만들고 컴포넌트로 정리하는 방법을 배웁니다. 디자인 요소를 만들 때, 내가 하고 있는 디자인이 올바른 방향인지, 지속 가능한 디자인인지, 기획자, 개발자와 원활하게 협의할 수 있는 디자인인지 알 수 있습니다.

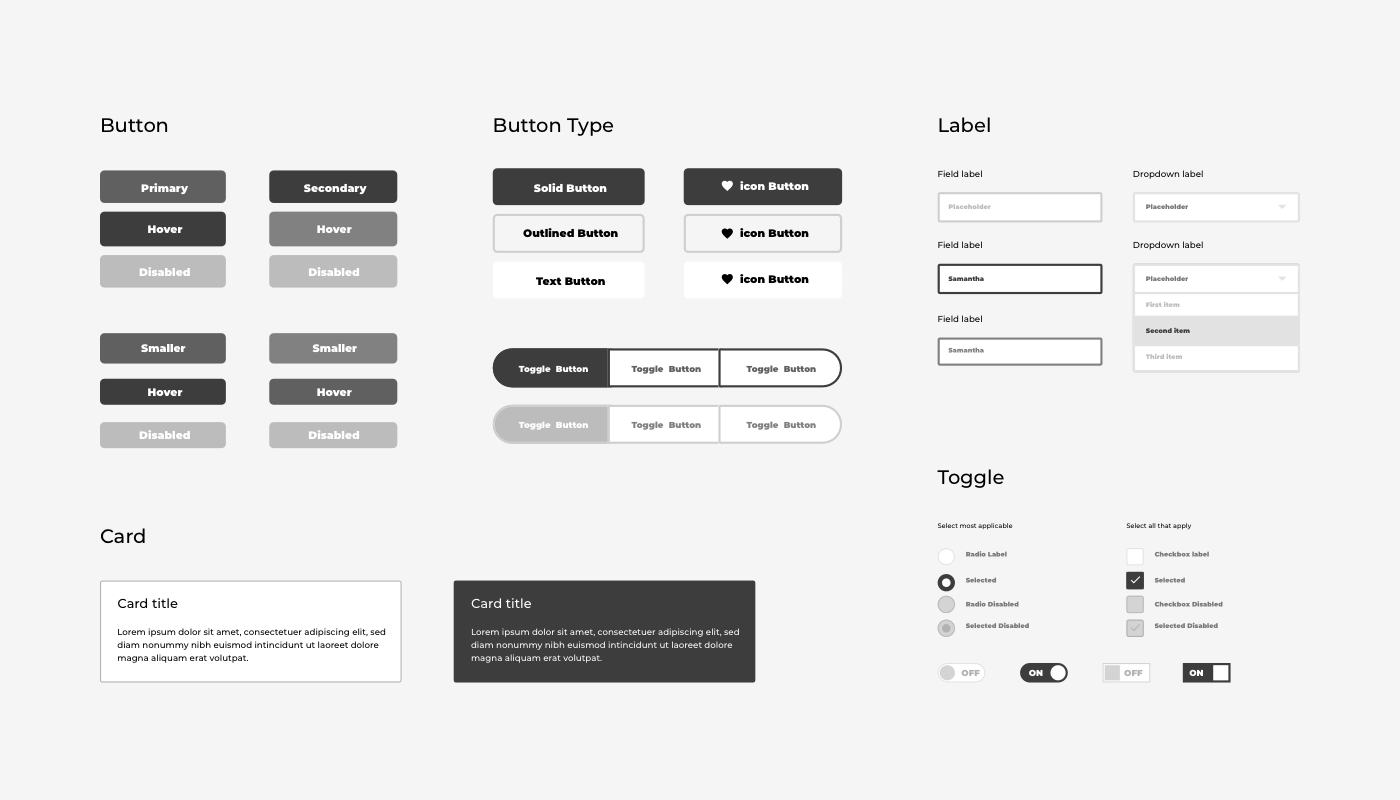
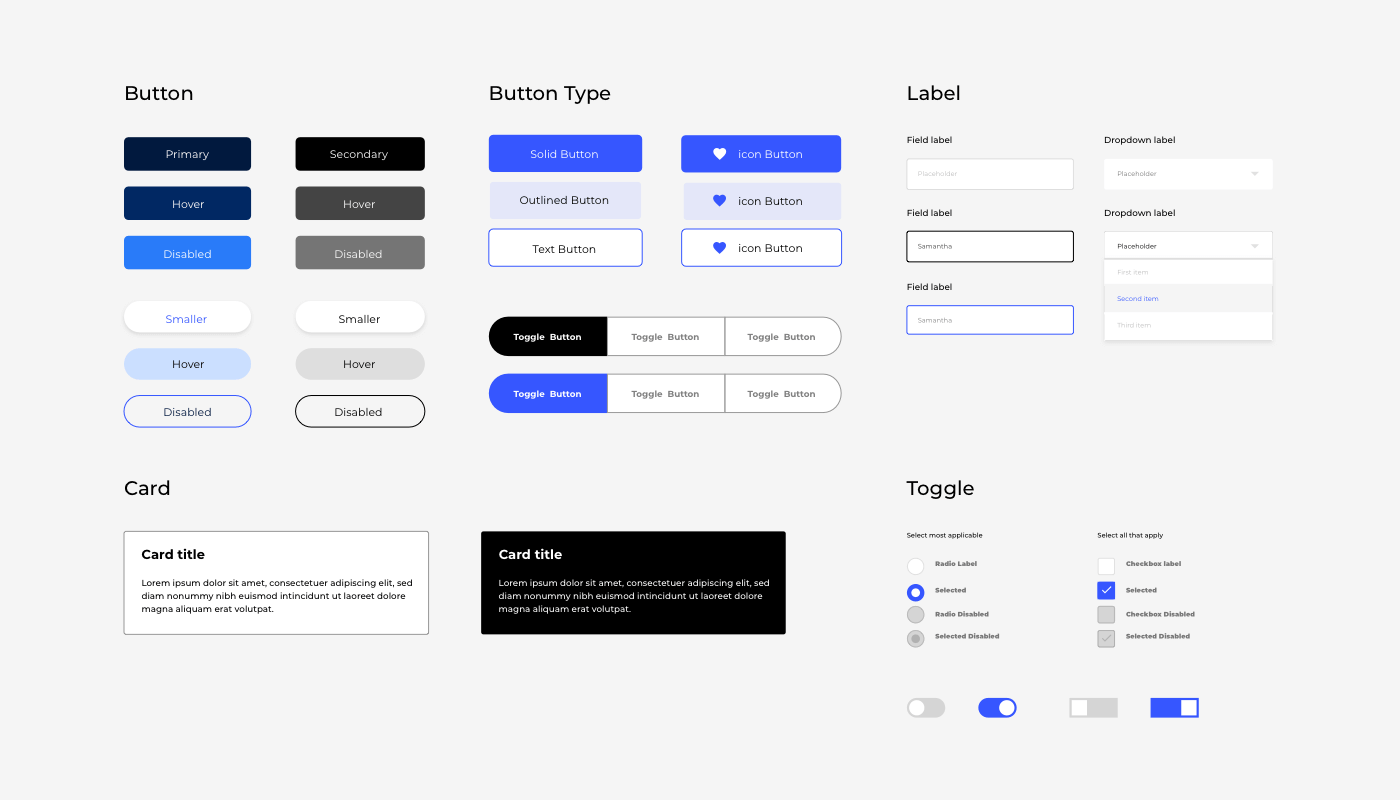
디자인 시스템을 만들기 위한 요소
디자인 시스템을 만들기 위한 기초 (컬러,글꼴,레이아웃,공간)에 대해서 배워보고 직접 시스템 파일로 만들어 봅니다

컴포넌트 별 특징에 대해서 알아보고 만들어 보기
여러가지 컴포넌트 별 특징에 대해서 알아보고, 프로젝트에 알맞은 컴포넌트를 만들어 봅니다.
클래스 포인트 강점, 두 번째
인하우스 UI 디자이너 출신의 황기연 강사님과 함께 실제 UI 디자인 프로세스를 고려한 디자인 시스템 가이드를 제작합니다


실무자가 아니면 얻을 수 없는 UI 디자인 노하우를 바탕으로 디자인 기본 요소 (컬러,글꼴,레이아웃,공간)부터 컴포넌트 제작까지 다루는 수업을 진행합니다

강사님과 함께 실무에서 적용한 가능한 디자인을 간접 경험하고, 수업에서 1:1로 진행한 프로젝트에 대한 크리틱을 받으실 수 있습니다

클래스를 마치고,
여러분은 이렇게 달라질 거에요

기존의 주먹구구식 UI 디자인 작업에서 탈피하여
계획있는 디자인 시스템을 가질 수 있게 됩니다.
- 실제 업무에 적용 가능한 UI 디자인 시스템을 만들 수 있습니다.
- 내가 디자인 한 결과물에 대해 제대로 이야기 할 수 있습니다.
- 체계적인 디자인 프로세스를 정립할 수 있습니다.



















 네이버 지도
네이버 지도
 카카오맵
카카오맵

